
Bootcamp
Study group
Collaborate with peers in your dedicated #study-group channel.
Code reviews
Submit projects for review using the /review command in your #code-reviews channel

Bootcamp
Study group
Collaborate with peers in your dedicated #study-group channel.
Code reviews
Submit projects for review using the /review command in your #code-reviews channel
Join 375003 other students
Log in to get
Subscribe to access to this course and ALL other courses. You get a 30-day money-back guarantee, no questions asked.
Subscription includes
The ultimate React 101 - the perfect starting point for any React beginner. Learn the basics of modern React by solving 140+ interactive coding challenges and building eight fun projects.
This course contains 177 interactive scrims spread across 4 modules.
35 lessons2 hours 55 min
28 lessons2 hours 15 min
69 lessons5 hours 26 min
45 lessons3 hours 10 min
Local setup
Why React?
JSX
ReactDOM.render()
Custom components
Organizing components
Reusable components
JS inside JSX
Props
Destructuring props
Rendering arrays
Mapping components
Key prop
Passing objects as props
Spreading objects as props
Props vs state
useState
useState array destructuring
Changing state
Complex state
Refactoring state
Passing state as props
Local state
Unified state
Conditional rendering
React forms
Forms input
Forms state object
Submitting forms in React
Making API calls
useEffect
Async functions inside useEffect
Local storage with React
Lazy state initialization

Your very first React app will be a static site about React! This gives you an intro to the basic principles of the library.

You'll wrap up the first section by completing your first Solo Project - a digital business card.

You'll take your React skills to the next level by creating an AirBnB Experiences clone.

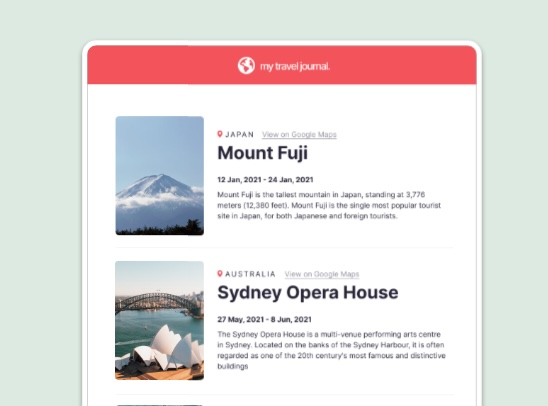
Your second Solo Project is a travel journal.

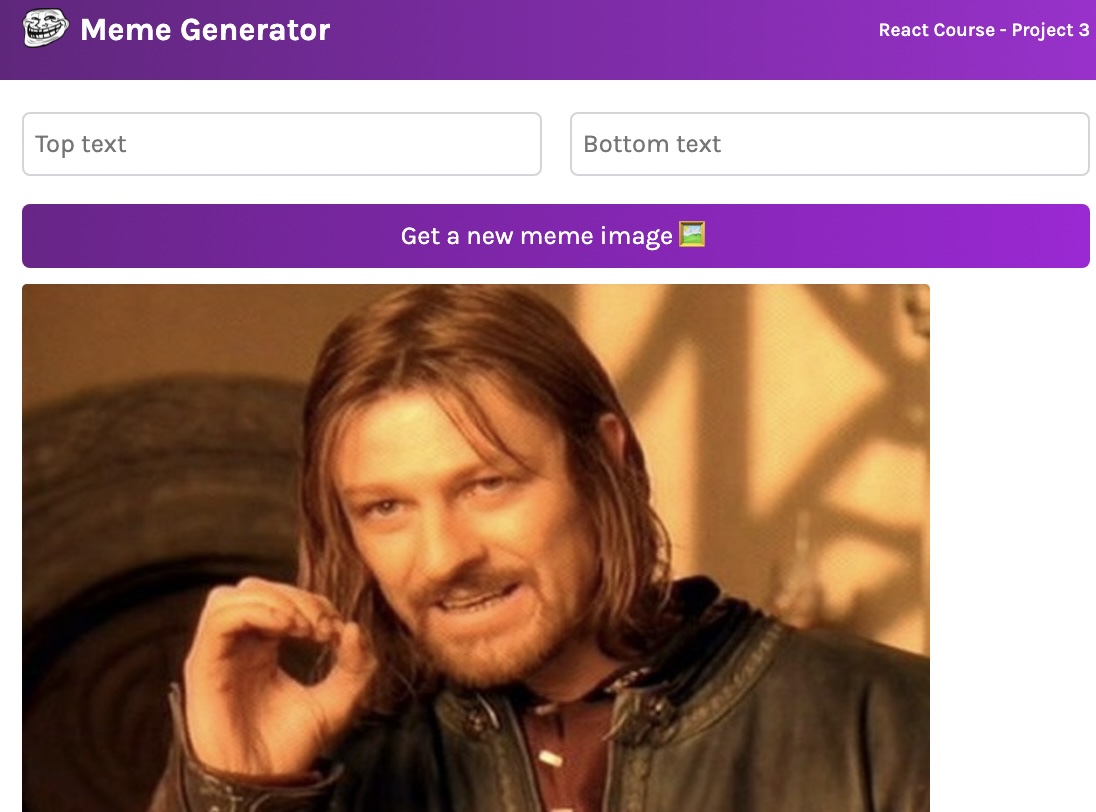
In section 3, Bob guides you through building his classic meme generator, updated with the newest React features.

You'll get to know even more features of React by building this handy notes app.

Your first React game will be the popular dice game, Tenzies.

To finish up the course, you'll build a fun quiz app to consolidate everything you've learned.
Before taking this course, you should have a basic understanding of HTML, CSS, and JavaScript. Below are our suggested resource to get you up to speed. You do not need to have taken Bob's original React course.

Head of Education at Scrimba. Passionate about learning 📚, helping others achieve their career goals 👩💻, tennis 🎾, woodworking 🪑, and my family 👨👩👦👦.
Follow me on twitterIn this 143-part interactive tutorial, you'll learn how to build dynamic, interactive web applications with React.js. With Scrimba’s head of education, Bob Ziroll, as a guide, you’ll get to know all the bang-up-to-date features of React, and fix them firmly in your memory by using them to create hands-on projects. React is a free and open-source front-end JavaScript library. It was created by the developers at Facebook for use in their own products, including Facebook, Instagram, and WhatsApp . React is also used by Netflix, The New York Times, AirBnb, Discord, DropBox, and many other big companies. In short, it is one of the most popular JavaScript libraries in the world. This course is filled with coding challenges that you'll complete by writing React code directly inside the Scrimba screencasts. Before you know it, you'll have written eight interactive React applications! You’ll be in fantastic company: over 100,000 students enrolled in Bob’s original React course. Many of them have taken to Twitter to tell the world how helpful they found it. This course is designed to help you learn to code in a way that sticks - no more tutorial Hell. We achieve this by stuffing the course full to the brim of interactive challenges, allowing you to develop the muscle memory you need to become a truly effective React developer. You’ll also benefit from spaced learning and repetition in this course. Make sure you give yourself time (days/weeks) to finish it, and include lots of breaks. Don't try cramming it all in at once. Don’t forget: learning should never be lonely - that’s why we’ve set up the Scrimba Discord server. Make sure you drop in, say hello, and share your goals and achievements. If you get stuck, there is even a dedicated React help channel. Once you are done, you will feel confident in your React skills and be ready to continue your coding journey. Advanced React bootcamp Bob has also created a follow-up course that tackles more advanced React topics. Click here to check it out! This course is also a part of our hugely popular Front-End Developer Career Path.
React initially skyrocketed 🚀 to fame because it made fetching and showing data in your JavaScript apps much easier than before. Because React is "just" a library instead of an elaborate framework, it was - and still is - relatively easy to learn.
Facebook built React for their own products, which include Facebook, Instagram, and WhatsApp . React is also used by Netflix, The New York Times, AirBnb, Discord, DropBox, and many other big companies you've heard of.
React is used for frontend web apps to detect user input, fetch data, and update the user interface with data. React does all this with maximum performance.
React mainly gives you a structured way to create reusable frontend UI components, handle user input, update UI components efficiently, and manage your data.
You will find there is no predefined way to structure your app. To ensure you get the most from React, you'll need to spend a little more time researching and implementing popular and effective ways to structure your app.
React doesn't rely on any advanced, mind-boggling JavaScript features but you absolutely should know the basics of JavaScript before attempting learning React; otherwise, you're in for a hard time.
React is a library - a library of helpful functions and modules to pull into your app as and when you need them. This means you're in complete control of your app. A framework, by definition, is the essential support for your app, which you build on and operate within.
Yes, absolutely. In the early days, React probably worked best with Node.js but in 2021, it's free game. React is a fantastic candidate for any backend framework.
Salaries can vary greatly from $40K to $100k and beyond. It depends on your aptitude, attitude, and location!
No. This course replaces Bob's original React course, and is designed to include all the need-to-know modern features of React.
Solo Projects are real-world projects that are tailored to your skill level as you progress through the course. Use them to stress-test your skills and get projects for your portfolio. Most of the Solo Projects on Scrimba are only accessible for Pro Members.
Do not worry! Anything you've already learned will still be useful, for example when dealing with legacy code. However we recommend you switch to this course so that you're learning the newest features of React.