In the web development world, sometimes it can feel like a new frontend framework comes out every day! Most come and go, but one thing is for sure: Svelte is here to stay.
That does not necessarily mean you should drop everything and learn it today, though! Always chasing the latest trend can leave you distracted and overwhelmed.
This post will answer should I learn React or Svelte? once and for all.
You'll see some code examples that explain why React developers go bananas for Svelte, but we also have to be realistic.
React has been around a lot longer. There are more libraries, support, and jobs available.
Can Svelte still replace React? Let's find out!
- 📍 What is React?
- 📍 What is Svelte?
- 📍 5 differences between React and Svelte
- Svelte has smaller bundle sizes
- Svelte is easier to learn
- Svelte compiles with pure HTML, CSS, and JavaScript
- React has way more libraries
- React has React Native
- 📍 Is React a library or a framework?
- 📍 Comparing a React and Svelte project line by line
- 📍 Is Svelte Faster than React?
- 📍 When to switch from React to Svelte
- 📍 The Verdict
What is React?
Let's start with the one you’ve probably already heard about, React.
React is a progressive JavaScript frontend framework (or library depending on who you ask) that helps you build complex web UIs.
Created in 2013 by Facebook (now Meta) it was able to take a foothold in the frontend web development space pretty quickly.
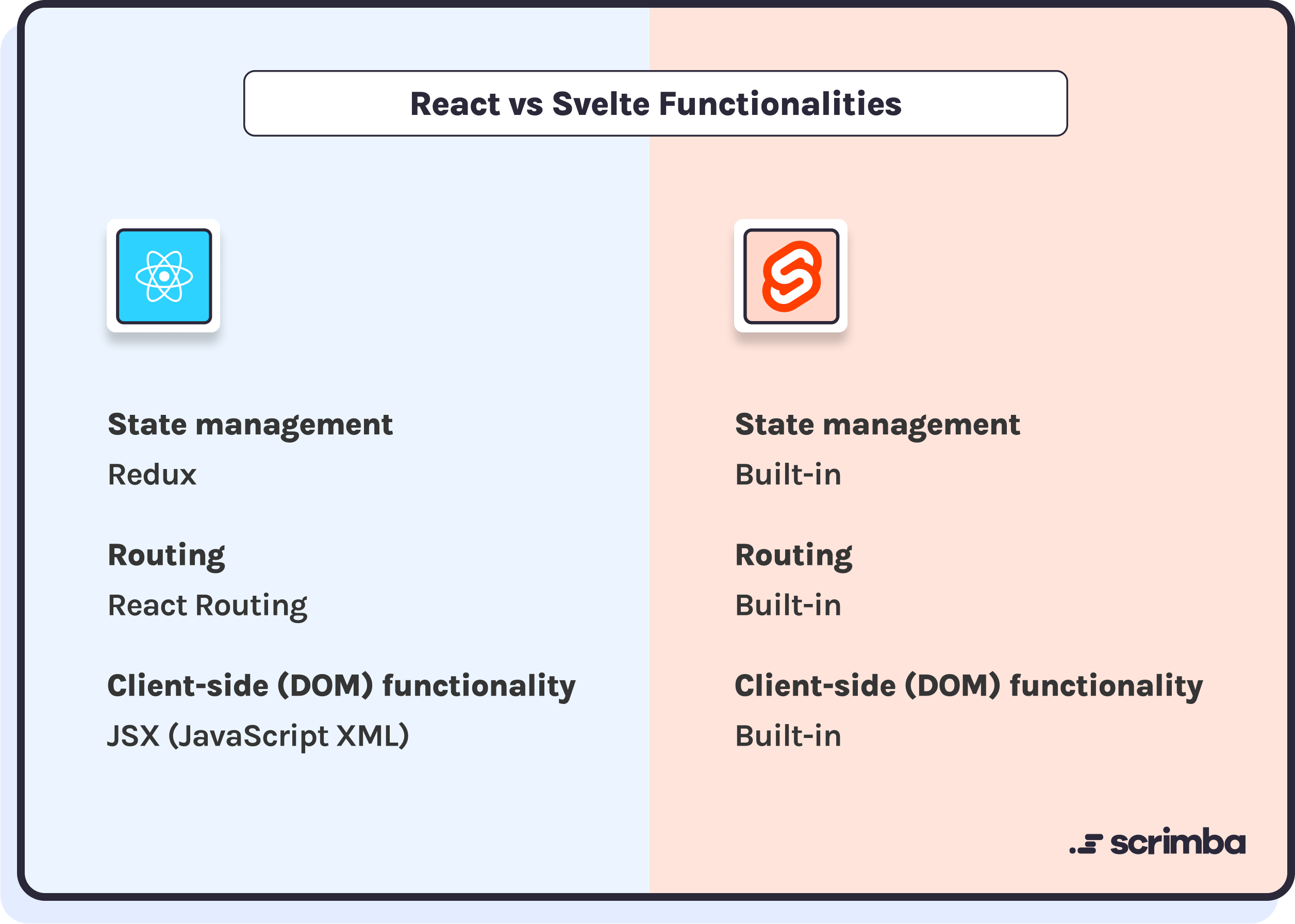
React at its core is concerned with state and rendering state, which means to use it you have to add other libraries to handle client-side functionality and routing.
What is Svelte?
Svelte is also a front-end JavaScript framework but with a more all-in-one approach. Svelte has state management, routing, and client-side (DOM) functionality built in.

It takes a more behind-the-scenes (magic) style approach where it interprets very basic-looking JavaScript code and handles UI and state management for you:
<script>
let count = 0;
function handleClick() {
count += 1;
}
</script>
<button on:click={handleClick}>
Clicked {count} {count === 1 ? 'time' : 'times'}
</button>Svelte was created in 2016 by a developer from New York Times, Rich Harris, for handling complex charts and graphs in a performant way. It grew from there into a highly loved competitor to the likes of React and Vue.
5 differences between React and Svelte
1. Svelte has significantly smaller build bundle size
The deployed bundle size of the identical (in functionality) applications we built below is 41.2 kB for React vs 2.1 kB for Svelte. That is almost a 20x reduction 🤯
To get these numbers I built an app with the same functionality in both Svelte and React. We will dive into those apps in React vs Svelte code breakdown section.

2. Svelte is easier to learn because of its simple syntax
Svelte takes a more behind-the-scenes magic approach, allowing you to write very low amounts of boilerplate or syntax sugar to accomplish complex bindings. The templating syntax is just HTML with some extra, which is considerably different and easier to learn than JSX (the React equivalent).
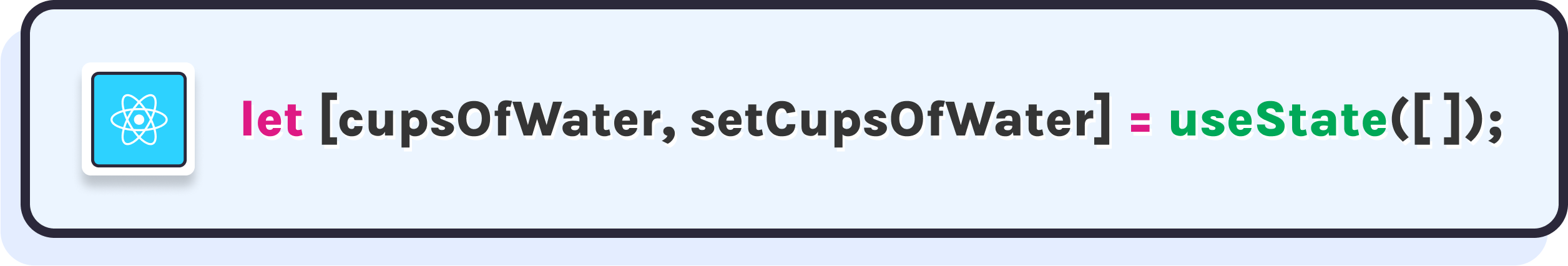
React reactive variable declaration:

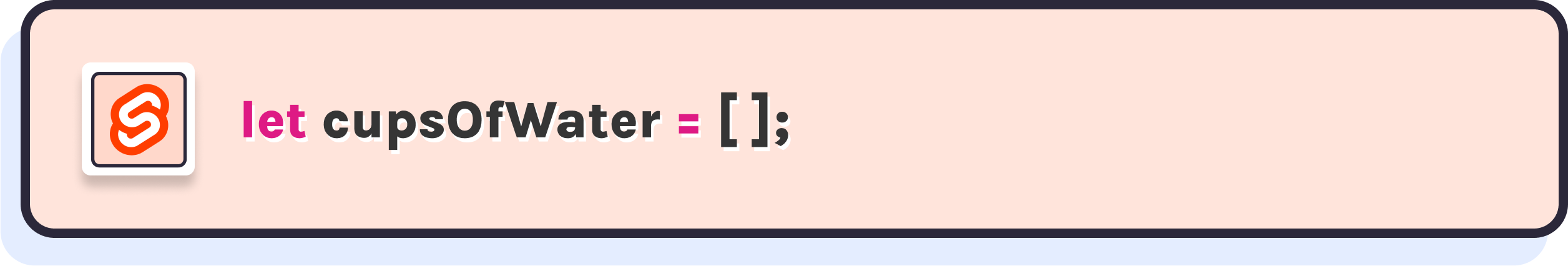
Svelte reactive variable declaration:

Svelte looks like plain JavaScript but it has the exact same functionality as React. Updating the Svelte variable will automatically update the UI element it is placed in.
3. Svelte complies with pure HTML, CSS, and JavaScript
Svelte compiles the code you write into basic HTML, CSS and JavaScript. It does not need to be bundled with your code like React!
React.js needs to be present in a bundle to do all the proper shadow dom diffing and creation, Svelte does not use a Shadow DOM to handle UI. Instead, it opts for basic JavaScript element creation functions like document.createElement.
4. React has way more libraries and packages built for it
React has been around for 3 more years and is also the de facto king of JavaScript frameworks currently 👑. Because of this, it has a ton of user and company-created packages.
The user-created packages are usually just to make things like routing, and state management easier or add a slider, lightbox, etc. These are not critical as Svelte has solid options and is compatible/adaptable to most JavaScript plugins.
Where it can get a bit more difficult is some integrations will create React packages well before any other framework. I’ve mostly run into this while working on Web3 projects on Solana and Ethereum.
5. React has React Native
React Native is one of the most highly used and supported cross-platform frameworks. It gives the ability to use React for creating iOS and Android applications. All from one code base. It has a ton of libraries, support and learning resources due to its maturity.
Although there are alternatives for Svelte like a NativeScript adaption called Svelte-native, these do not have the same reliability and feature set as React-native.
Is React a library or a framework?
Although React is often referred to as a framework, it can be argued that it is more of a library due to its scope. It specifically handles managing the state of a UI and keeping it in sync with the state of data in the app.
Because of this, it requires 3rd party libraries to handle app routing (React Router), UI creation (JSX), and state management between components (Redux).
Svelte on the other hand has all of the above features built in and is therefore more of a complete solution for UI management.
You can see most people agree that it is a library but there is still some debate 👇
Is React a library or a framework?
— Mike @ HTML All The Things Podcast 💙💛 (@htmleverything) November 29, 2022
Comparing a React and Svelte project line by line
The best way to compare two pieces of web technology is to dive in and build with them. Building the exact same application can help to see how each library/framework handles different features.
We will take a look at:
- Conditional rendering
- Template looping
- Updating state
- Event hooks
What are we building?
Coding is thirsty work so we will be building a simple web app that allows a user to track how many cups of water (or 🍺) they are drinking throughout the day.
With the added bonus of showing a history of each cup that was drunk and when.
We will keep the UI simple to focus more on the underlying framework. (See UI below)
React
To breakdown the code first lets dive into some React concepts and terms 👇
React has several types of syntax that you need to learn. Hooks, state, and templating (JSX) are the main ones.
Hooks - allow you to tap into the lifecycle of the app
State - allows you to update UI elements based on changes in data. It ties ‘state’ (or more simply variable) changes to UI updates
Templating - allows you to use variables and JavaScript directly in the HTML
Styling with React components is typically handled from a separate .css (or .scss) file.
React code breakdown
Variables are set using the useState hook which allows for the variables to be updated and the UI to render those updates dynamically.
useEffect is used to set today's date on load of the application.
The JSX template is using basic {} notation as well as standard JavaScript function right in the HTML allowing for variables to be displayed and arrays to be looped over (using .map).
Svelte
Svelte takes a different approach with a much more ‘behind-the-scenes magic’ style. Logic in looks mostly like pure JavaScript. In the background that code is doing almost the same thing that the React code does.
Svelte still has hooks like onMount and onDestroy but simply assigning a variable and having it fully reactive and accessible in the template (HTML) doesn’t require any special syntax sugar.
Another big difference is you can write CSS/SCSS right in a Svelte component. This is just an option though as you can still import styles just like in React, but I’ve noticed that most Svelte projects use in-style components.
Svelte code breakdown
The code above instantiates a cupsOfWater array sets a new date variable to the current date.
A function is declared that creates a new date and stores it in a variable called cup which is then prepended to the cupsOfWater array.
The template section is much closer to HTML with some added functions. Again using {} notation you are able to reference any declared variable from the <script> section. You are also able to use event listeners (like on:click), conditionals (like {#if}) and looping with {#each}.
Explore and play with the code yourself here:
Is Svelte Faster than React?
Yes, all the way from fasting HTML generation to a faster build and development environment, Svelte outperforms React by a significant margin.
- generating HTML
- updating UI based on state
- First contentful paint
- Time to interact
- Speed Index
All of these see a measurable difference with Svelte having the edge. The larger and more complex your application is, the more the difference will be noticed.
A great performance comparison can be seen in an article from Zeitspace.
Is Svelte better than React?
When starting a new project Svelte has enough going for it that it should always be a consideration.
Having said that, React is still absolutely dominating Svelte in usage. This can lead to issues with 3rd party plugin support, hiring, and longevity of the project.
To counter that though, the very accessible nature of Svelte’s syntax makes it very easy to pick up, especially for React developers. This is something that companies can lean into when hiring for a Svelte project (don’t limit yourselves to Svelte developers).
When to switch from React to Svelte
Svelte is an amazing option for building a complex website or web app. Many established companies have started using Svelte for internal and external applications:
- 1Password
- Avast
- Chess.com
- Alaska Airlines
- Fusion Charts
- Rakuten
- GoDaddy
- IBM
- Square
- The NYT
- Philips
- And more according to svelte.com!
This doesn’t mean that you have to put your current React apps into the trash though!
So when is it the right time to reach for Svelte?
If your app/website:
- Requires a small bundle size because of bandwidth constraints
- Needs to be as fast as possible
- Needs to be built quickly
When is not the right time to reach for Svelte?
If your app/website:
- Relies heavily on 3rd party integrations/tools
- Will also be converted into a mobile application
These are quickly not becoming an issue but do require some research and due diligence before diving in.
The Verdict
This article has given you an overview on:
- How Svelte is different from React
- What makes Svelte better than React
- How Svelte code compares to React
- Where Svelte still falls short
With these comparisons under your belt, you should be able to make a decision on if you want
- Learn more about Svelte
- Use it for your next personal or work project
The best advice I have though is to jump in and try to build something in Svelte. If you’ve come from React I can almost guarantee you that you’ll appreciate the simplicity and speed.