To date, Scrimba has helped well over a million people level up their technical skills and increase their job-readiness. It all started from humle beginnings nearly a decade ago, as our CTO needed a tool to teach his open-source programming language to other developers.
In this article, I'll explain how it all happened, and how we've grown the platform to where it is today.
Imba: Speaking a new language (2011)
Scrimba’s CTO Sindre Aarsæther has always had a thing for the Ruby programming language. In 2011, he missed Ruby’s elegance when writing JavaScript code for the browser, which led to him attempting to port Ruby to JavaScript.
That didn't succeed, so he instead decided to build a whole new language from scratch. One that would keep some of the qualities of Ruby, but compile to JavaScript so that he could use it on the front-end.
The result was Imba, an open-source full-stack programming language for the web.

Imba features beautiful syntax and first-class support for DOM elements; it’s also blazingly fast. It is no surprise that it has a growing community of fans all over the world.
Being the only Imba developer in the world
It wasn’t always like that, though. From 2012 to 2016, Sindre was the world’s only active Imba developer. He used it for his personal projects, external clients, and a startup we ran together for 2.5 years. This certainly wasn’t ideal — for our startup or his clients.

He then decided to make the crucial move of open-sourcing Imba on GitHub, as he had always planned to open up the source once the language was in a usable state.
However, simply open-sourcing it wasn't enough. Sindre knew he had to start teaching others about the ins and outs of Imba for it to gain traction. So, he planned to create a series of video tutorials. These would allow developers to understand Imba without wading through heaps of documentation. This is where the seeds of Scrimba began to germinate.
Discovering the hassle of recording video tutorials
He quickly discovered that creating and editing high-quality video is more challenging than it seems: producing a five-minute polished video tutorial can easily take hours. In addition to that, students couldn’t interact with the Imba code in the videos, as all the code would be reduced to “dead pixels” by the time they were uploaded to YouTube.
So Sindre started thinking:
“There has got to be a better way to solve this! What if we recorded browser events instead of pixels? Then we’d be able to make it both easier to record, and more interactive for students.”
He then started hacking on “the scrim format”, an event-based video format tailored towards conveying code.
Here is a demo of how the format works.
Founding Scrimba (2016)
After Sindre built the first Scrimba prototype, he showed it to me at a pizza restaurant one evening. I was stunned by it.
At the time I had about a year of professional experience as a web developer, having learned to code after our previous startup failed. I also spent my free time writing programming tutorials and organizing in-person coding courses for people interested in breaking into the tech industry.
This new technology presented an ideal opportunity for Sindre and I to collaborate again. So in November 2016, I quit my job, and we incorporated Scrimba AS. The name is a blend of "scribble" and "Imba" or "screencasts" and "Imba": pick whichever you prefer.
The wilderness phase (2017)
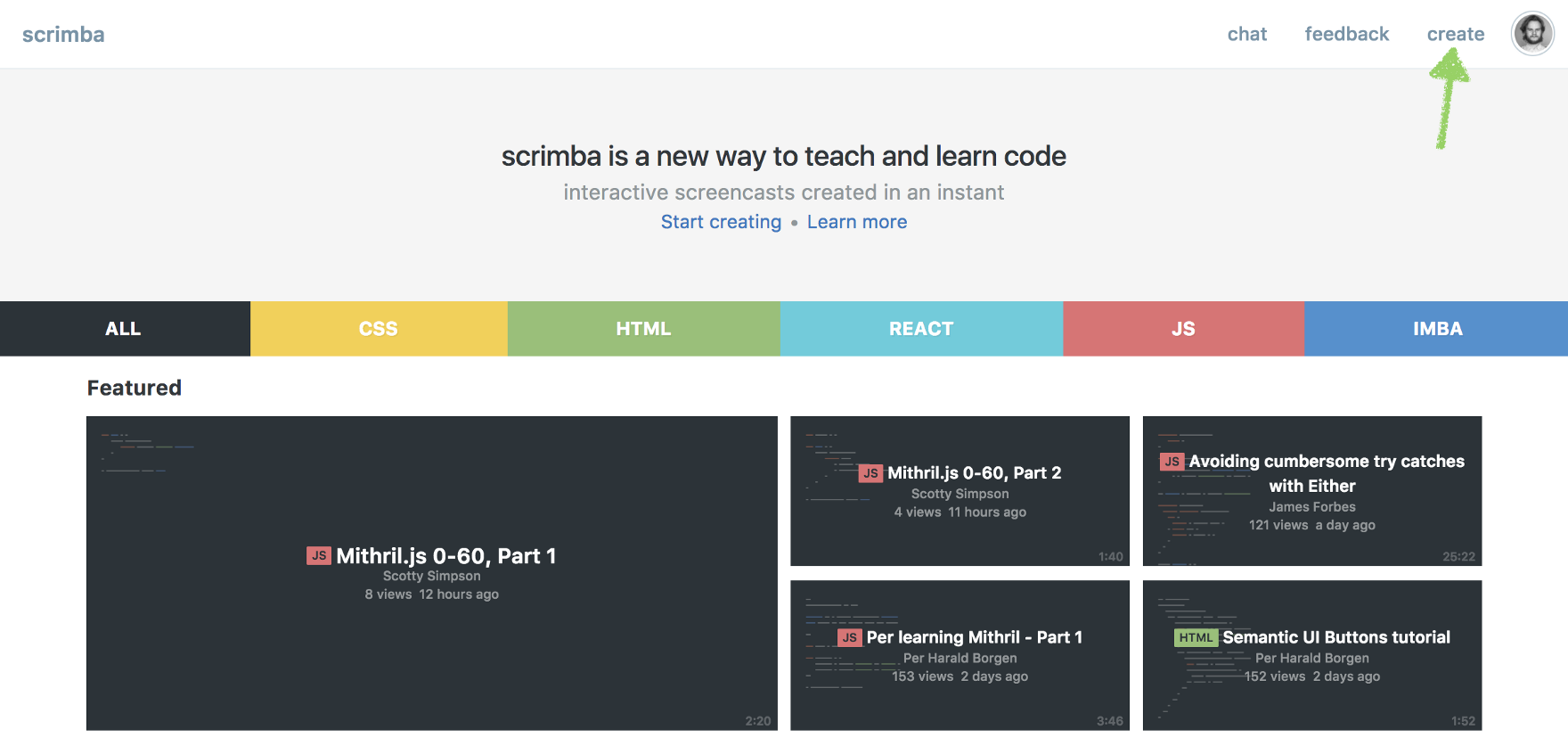
We successfully raised a seed round from Nordic Investors, which helped us get started. Our first year of business was characterized by experimentation, and we launched Scrimba as an online platform where anyone could record their own scrims. However, growth was slow, and we didn’t know where to take it next.

We were essentially "a solution looking for a problem", unsure where to apply our innovative technology, so we explored several different ideas:
- Tooling for classroom teachers.
- Helping API-based companies to explain their platforms.
- Simplifying code communication within dev teams.
We talked with several universities, ran live coding pilots in classrooms, and attempted to persuade API companies to use scrims in their docs, among other efforts. However, these initiatives gained little momentum.
The following slide shows Sindre demoing the tool to staff at 42, a tech school in the Bay Area:

Initial traction (2018)
In late 2017, we devoted all our efforts to creating a complete coding course. We chose CSS Grid as the subject, as it was a popular, up-and-coming technology. I spent a month planning and recording it.
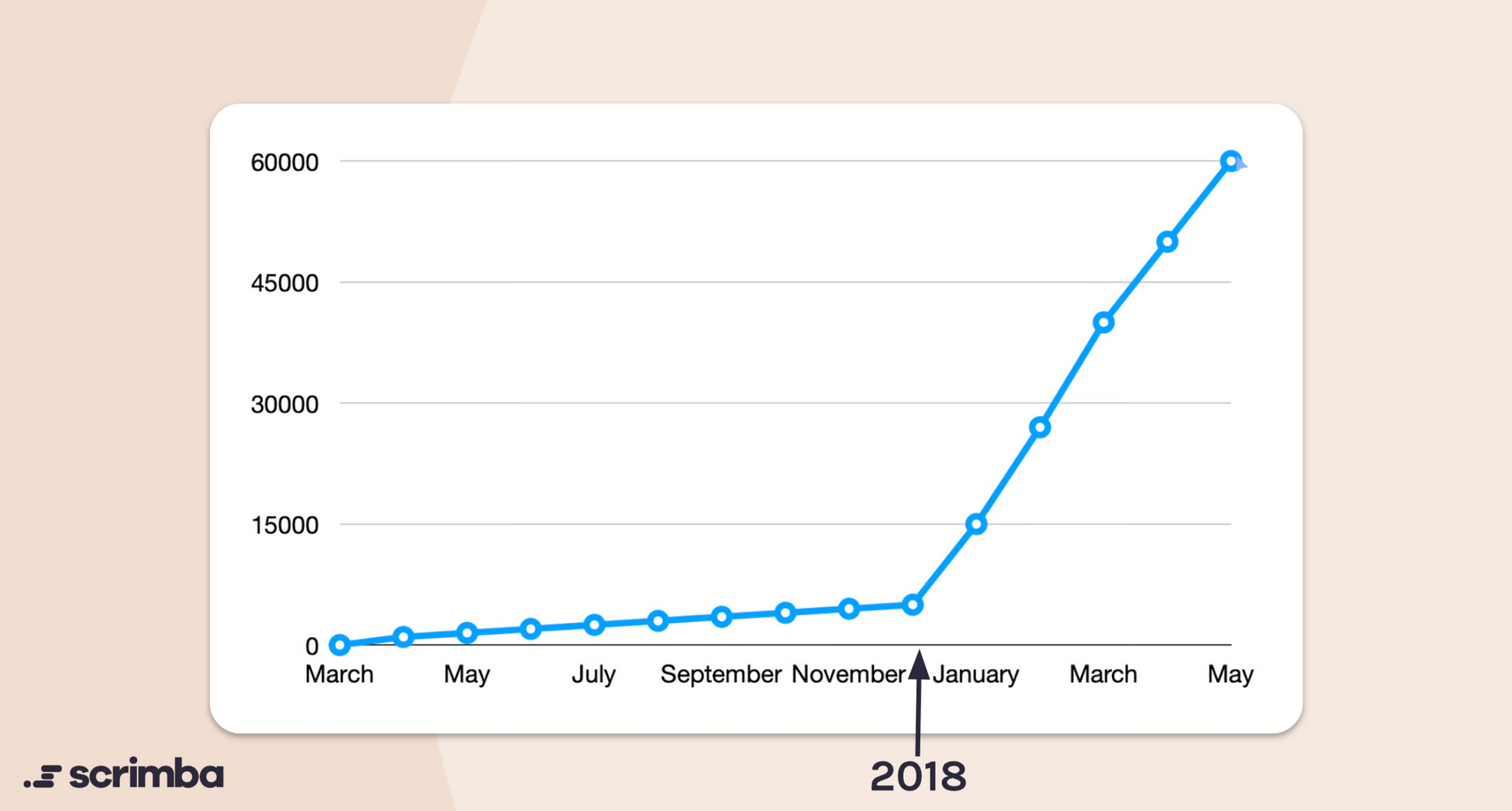
When we launched the course on December 23rd, 2017, it was an instant hit. It had taken us the previous nine months to reach 5,000 users; the following week, we tripled that number to over 15,000! Having found a winning formula, we continued producing free courses. And for every new course we added, our growth continued.

In this period, we didn’t charge for our courses. This decision was primarily made to avoid upsetting our community, but it was misguided. The only way to build something sustainable is to ensure it is financially viable. At that time, we were rapidly depleting our investor funds.
Another reason was that we believed the market was too small, a sentiment we heard from several startup experts who claimed that the market for online code-learning was “dead” or “a race to the bottom”.
Instead of charging for the many free courses we launched in 2017-2018, we began experimenting in other directions where the road to profitability seemed more likely. We did a research project catering to schools teaching computer science (CS) and also built an MVP for using the scrim format in developer teams. Both directions showed signs of promise, but neither got the level of traction we saw with Scrimba.
In 2019, the Scrimba user base had grown into the hundreds of thousands. It became too hard to justify not monetizing it.
Charging for courses (2019-20)
So in the summer of 2019, we finally launched a paid course. We joined forces with the now-infamous CSS teacher Kevin Powell and created a 12-hour-long “Responsive Design” course.

The result was amazing. It turns out that if you create high-quality educational content and offer a unique learning experience, there’s more than enough willingness to pay for it. We immediately became profitable after launching this course: it brought in around $40k in the first month after publication.
We continued by creating in-depth paid courses covering other parts of frontend development, like JavaScript, React, and UI Design.
Building a full-blown CS degree alternative
Our courses soon covered all the topics necessary to become a professional web developer. So in mid-2020, we launched The Frontend Developer Career Path, a zero-to-hireable learning resource for people looking to become frontend developers. Our motto was “the quality of Stanford at the price of a gym membership”.
As 2020 progressed, we were delighted to see more and more of our students go on to get jobs as programmers. People were changing their lives by breaking into the tech industry, with some of them even doubling their salaries.

The revenue from the Frontend Path allowed us to expand our teacher team and further increase course production. We’ve continued to improve the Frontend Path, re-recording sections multiple times to make it as engaging, relevant, and polished as possible.

We’ve also created an online community to encourage our students to help each other when they are stuck and to start building a network of people in the tech industry. Every Tuesday, our team arranges a Town Hall with our community so that we maintain a close connection with our users and listen to their needs.
Introducing Scrimba v2
Our newest goal is nothing short of making the world’s best platform for developers to grow their technical skills, both for beginners and those with more experience. To work towards achieving this, we needed to go beyond traditional learning situations **into providing tools for building. It seemed clear that most up-skilling happens outside regular courses, encouraging learners to experiment with code and build new things.
We needed a better platform than the one we launched in 2017. We therefore invested a lot into expanding our product team. Over the last four years, they thoroughly researched the correct path to take and built an entirely new Scrimba platform from the ground up.
Sindre launched a brand new version of the Imba programming language along the way, as it needed several improvements to support the features he envisioned.
The result of all this work is Scrimba v2, a new and improved platform we launched last month. The following video provides a quick walk-through:
The new Scrimba platform has allowed us to drastically increase product velocity. Just a few weeks after launch, we’ve been able to ship features our users have been asking about for years, for example:
- Captions
- Organizations
- Better challenges
- The ability to create your own courses
We couldn’t be more excited about where this leads, especially as we’ve found the perfect partner for Scrimba v2 — Mozilla.
Partnering with Mozilla
We are thrilled to announce our partnership with Mozilla’s MDN Web Docs. We are combining the MDN team’s deep web expertise with Scrimba’s unique learning experience to deliver unparalleled content for web developers.
The MDN team has spent considerable time and effort reviewing Scrimba’s main courses, bringing them up-to-date and enhancing them with new content covering topics like semantic HTML, accessibility, CSS, and more. As a result, The Frontend Developer Career Path now adheres to all the core modules of the MDN Curriculum, and Scrimba serves as MDN’s recommended course partner.
Partnering with Mozilla as their preferred learning platform is an honor. We both have strong roots in the open-source web and share a common vision: to make learning to code more accessible, engaging, and fulfilling than ever.
You can read more about the partnership on the Mozilla blog.
Onto the next chapter!
Onto the next chapter!