Even though frontend web development is a specialization, there's still a lot to learn and that can leave you scratching your head thinking about how to become a web developer. There are so many programming languages, frameworks, and courses to choose from, so we created this guide to help you on your way.
What is frontend development?
Frontend development means developing (planning and coding) everything the user touches and interacts with on a website, including this very page!
Frontend development involves planning and coding up buttons, forms, navigation menus, dropdowns, alerts, and other types of components you interact with daily as you browse the internet.

Sometimes the frontend developer will design these components but not always. If you're not design-minded, it's perfectly OK to base these components on a graphic designer's work!
Once the individual components are coded up, frontend development becomes about where to put these components on the page. This is often referred to as the layout of the page.
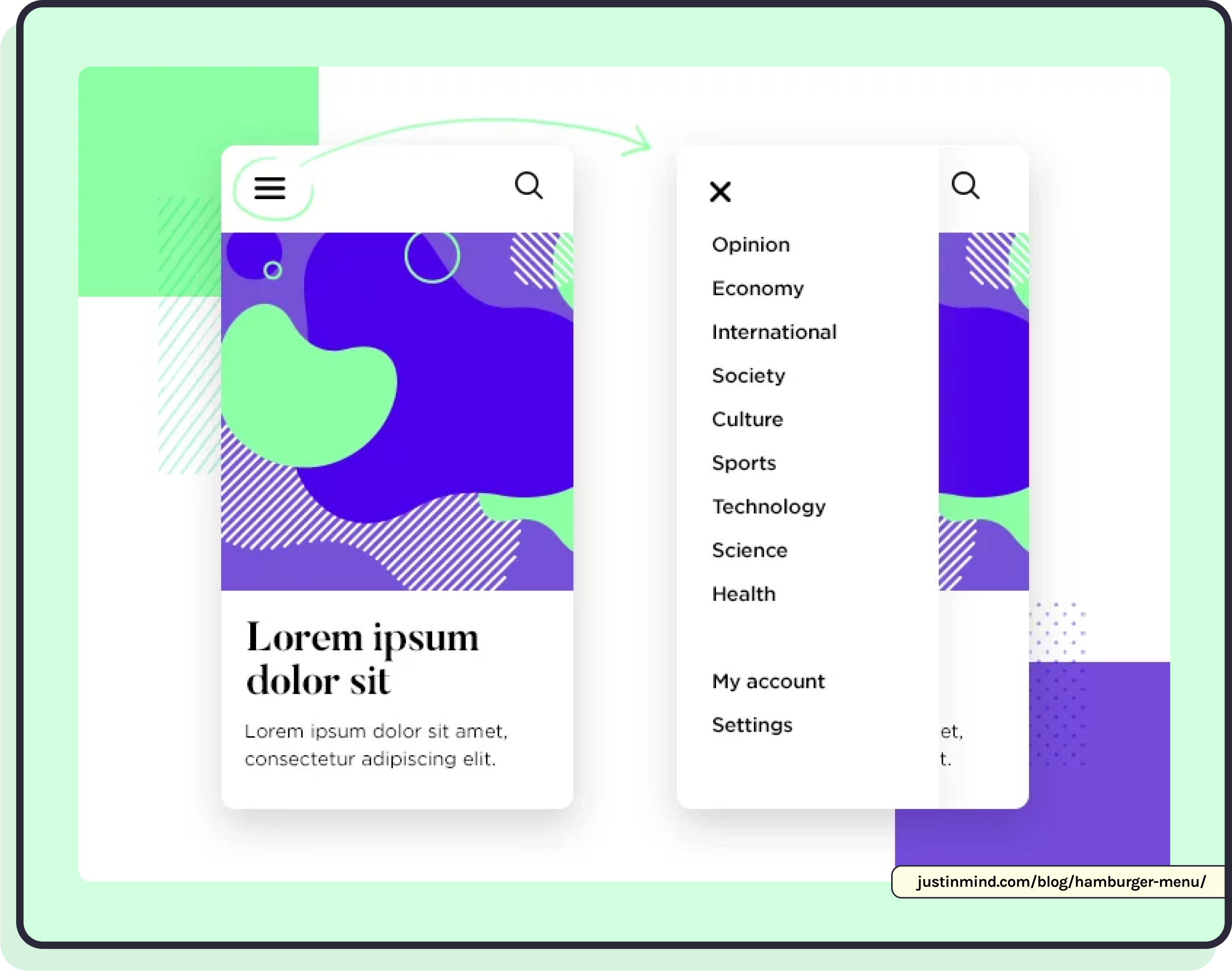
Most people agree that the footer belongs at the foot of the page, but everything else is fair game! Should the navigation go on the top? On the side, perhaps? Maybe it should be collapsed behind a hamburger menu, as you can see in the screenshot below:

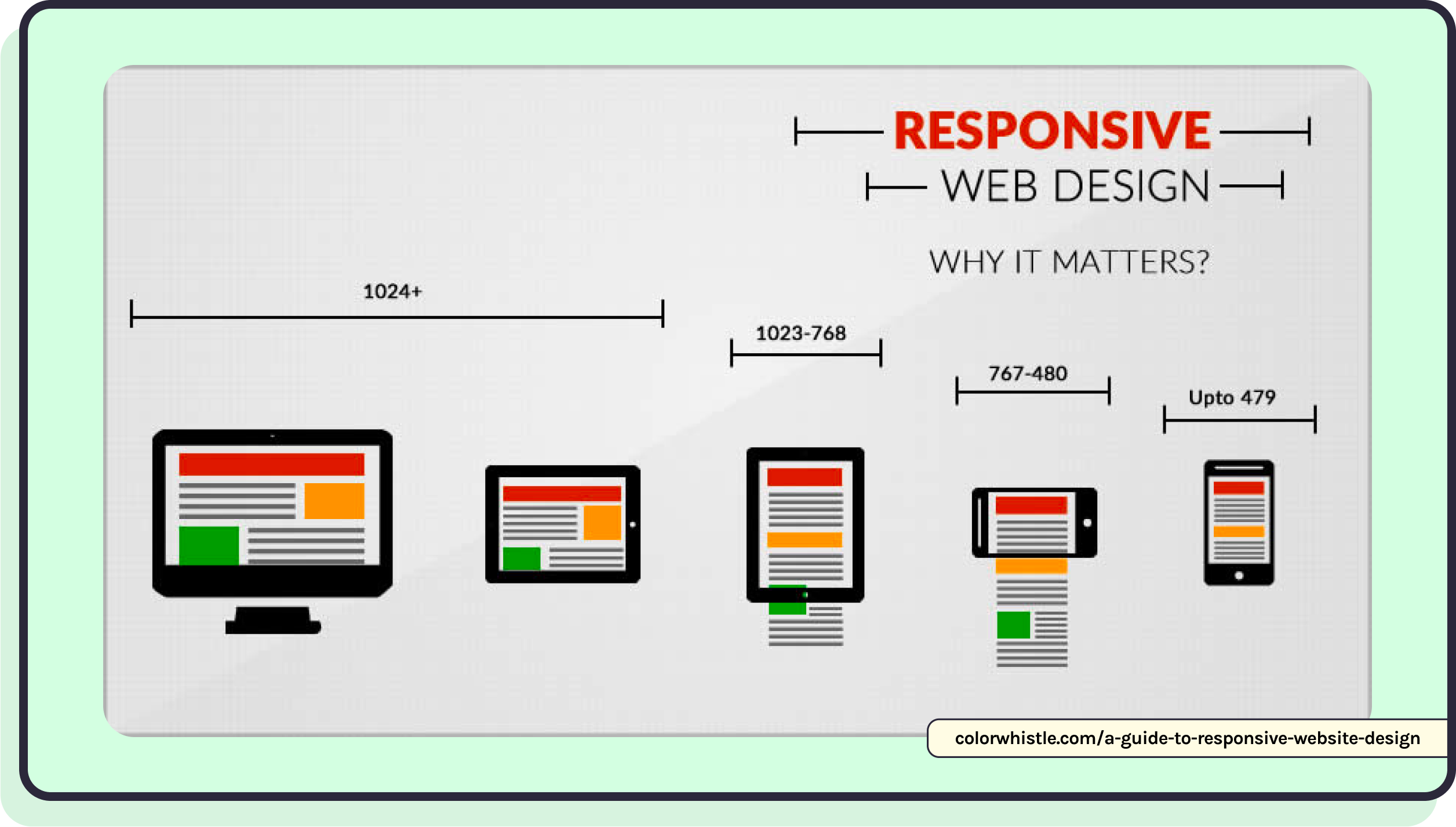
One objective of modern frontend development is to ensure that when a user opens up the website they can easily find the information they're looking for no matter what web browser or device they're using
You might recognize this pattern where a website reduces the number of columns on smaller devices like phones:

A frontend developer did that!
Hopefully you are starting to see why frontend development is so magic ✨! Frontend developers are both creative and tech-savvy and act as the bridge between designers and backend programmers (you'll learn more about those in the next section!) Your work is tangible, making it easy to show off to friends and family! Frontend development has and likely always will advance quite quickly, which means there are meaningful problems to solve around every corner!
Once your components have been coded up and laid out predictably, you will likely need to write code that determines how those components behave when the user interacts with them.
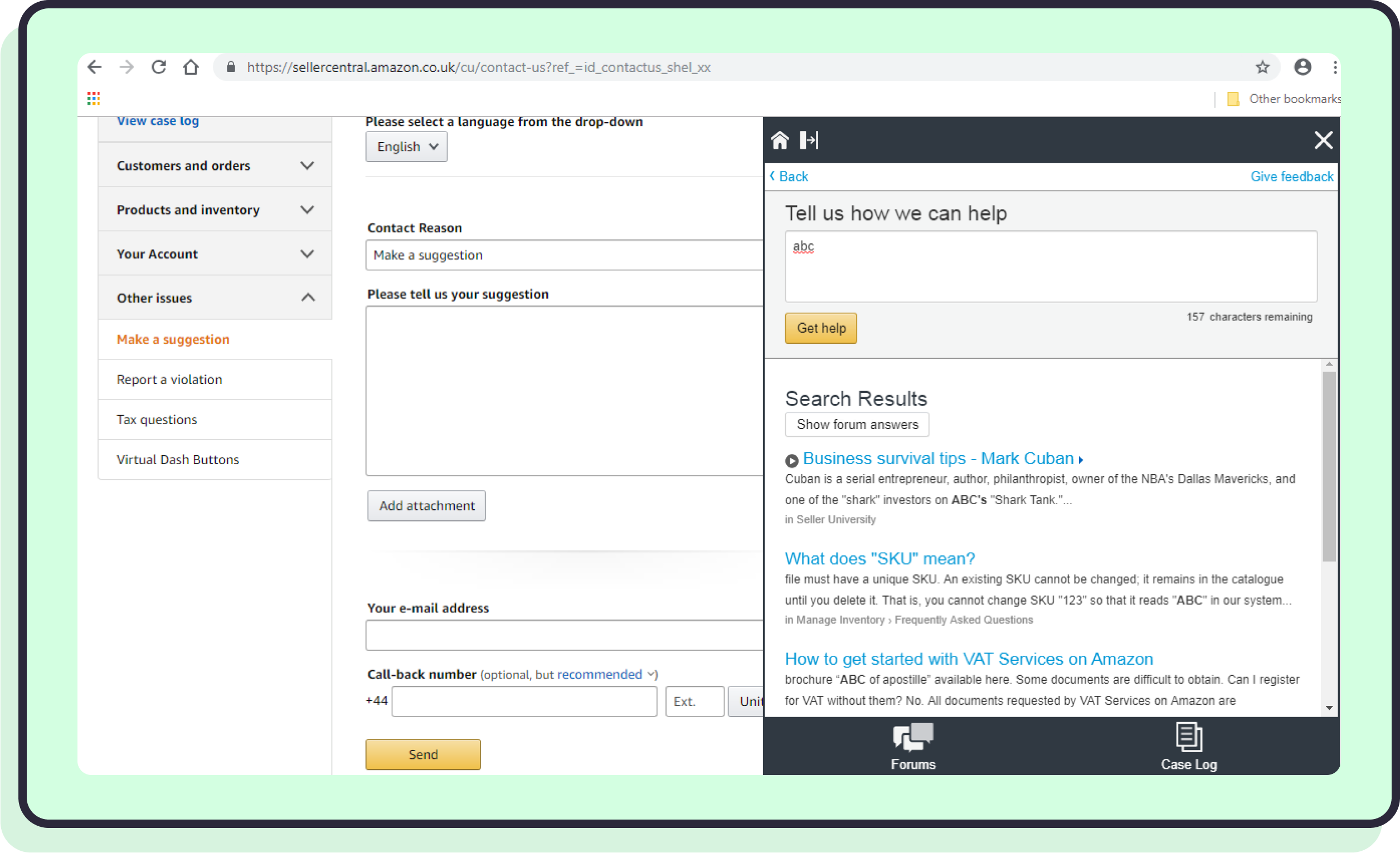
Imagine a contact form on a website like Amazon. When you press "send," what would you expect to happen?

As a user, you probably expect your message to be delivered immediately and see a green success message.
As a frontend developer implementing a form like this, you will need to think about things in a completely different way. It will be up to you to come up with logical instructions known as code for the computer to run when the user presses "send":
- You must check that the text box isn't empty, as that would be a waste of time!
- If the text box is OK, send the text in the text box
- Now show a success message to the user!
- Empty the text box for the user's convenience (in case they want to submit another request or are on a public computer)
You may also have to consider what would happen if the text was too long (spam, perhaps?) Imagine the user enters a tunnel the moment they press "send." With no internet connection, what happens then?
Other typical examples of interactive behavior include:
- Adding items to a shopping cart
- Accepting payment by credit card
- Auto-completing search forms
- Pagination
- Pop-ups
- Toggle between dark and light mode
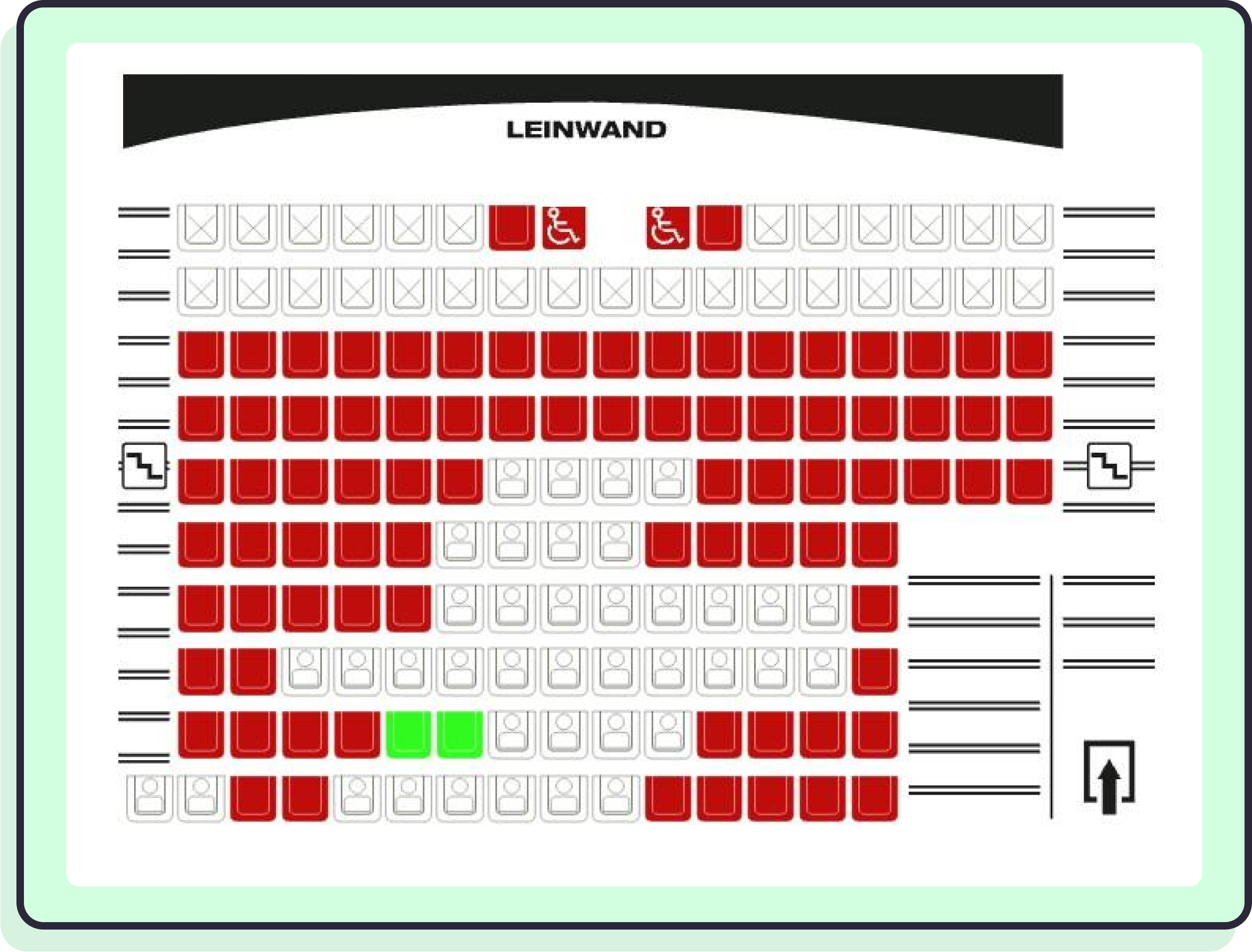
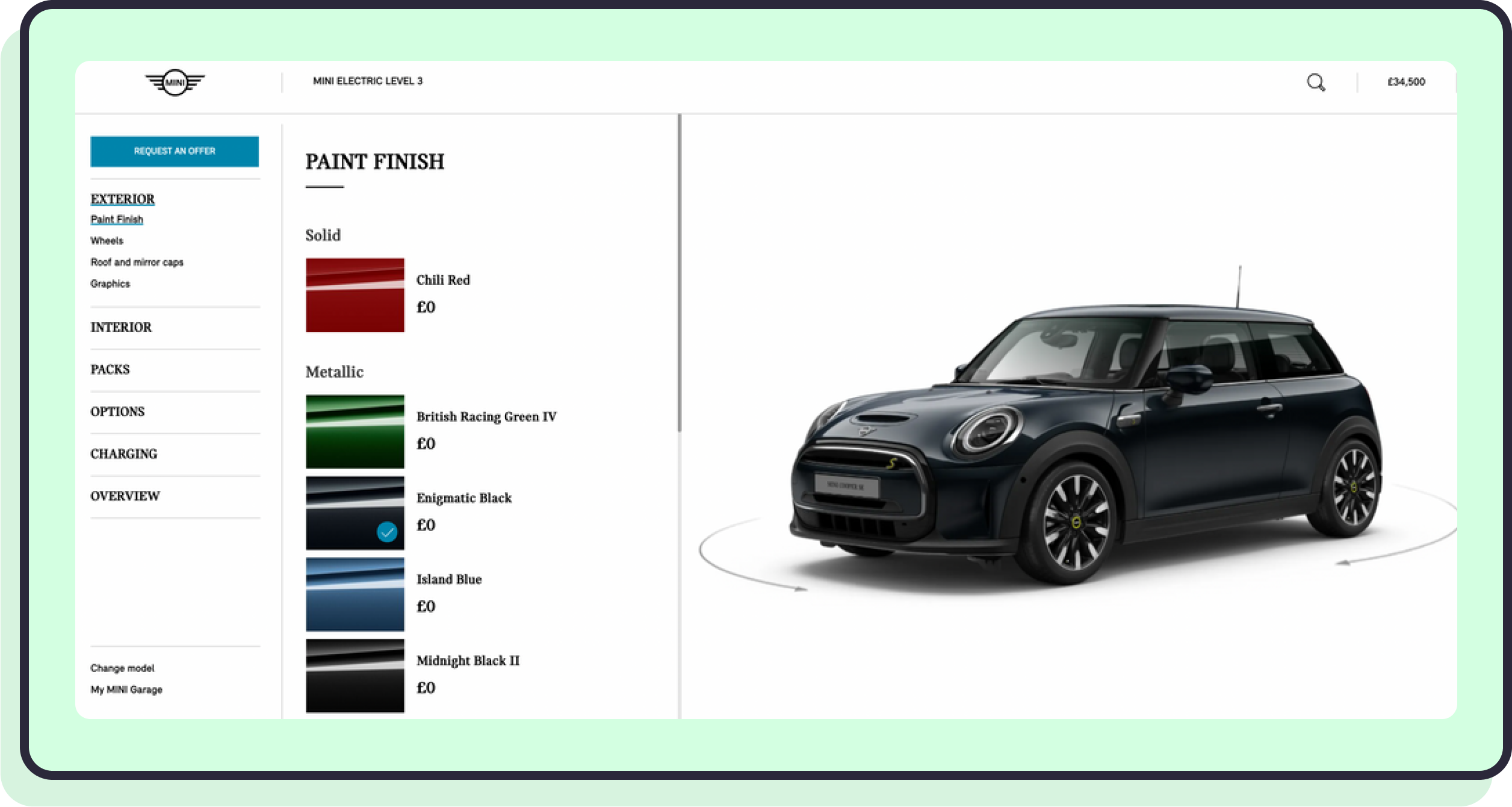
The most advanced frontend developers work in teams to develop completely custom components you may never have imagined! For example, a component to select your seat at the cinema or a component to preview options on a new Mini Cooper:


These make the experience better for customers, which you can feel good about. They also contribute directly to more revenue for companies which is one reason frontend developers get paid so well! The median salary for frontend web developers in the US is $77,874.
Would I make a good frontend developer?
It's natural to wonder if frontend web development is for you and if it's something you should commit to. This guide is here to reassure you that anyone motivated can learn frontend development! We will also outline what skills you should specifically focus on to have the best chance of success.
You may have heard that developers need to be good at maths or science to be successful. It's not true. You don't need a degree or certifications, either. Frontend development is for everyone!
On The Scrimba Podcast, we have interviewed more than 30 successful Scrimba students and frontend developers. While they were all motivated and disciplined, they didn't have much in common. Take it from us: A good frontend developer can come from anywhere!
How long does it take to become a frontend developer?
While everyone's situation is slightly different, it usually takes anywhere from 6-9 months to learn frontend development.
Most successful frontend developers agree you'll need to spend 2-3 hours a day for 6-9 months learning coding concepts and putting what you learn into practice. You can dedicate less time but remember to adjust your timeline accordingly. For example, if you can only spend 1 hour a day coding, you might expect it to take 12-18 months.
Frontend or backend?
Before diving headfirst into the magical world of frontend development, we feel like you should know a little about backend development. First of all, what is backend development, exactly?
If frontend development is everything the user touches and interacts with, the backend is everything users can't see:
- Storing and retrieving data from a centralized database
- Accepting and processing data
- For example, when you upload a YouTube video, a backend processes the video by compressing it.
- Another example might be when you pay. A backend will process the payment and fulfill the order.
- Connecting systems through integrations. For example, when you book a flight on Skyscanner, their backend will connect to the airlines' system to let them know your seats are reserved.
- Send notifications like email or push notifications.
Backend developers are also concerned with ensuring the website stays online at peak times and reporting metrics - for example, how many of a particular product sold and if the business should restock their inventory or discontinue the product.
In practical terms, the frontend downloads data from the backend and presents it in a beautiful, intuitive, and interactive way. The frontend also uploads data to the backend for processing based on user input. So, which is right for you?
Both frontend and backend are lucrative specializations and have many exciting problems. It really depends on which you find more interesting, and where you think your opportunities lie!
The truth is, you can always switch later on and transfer your skills. Even though backend and frontend are specializations, they both rely on writing code. In the next section, you'll encounter JavaScript, a coding language that became popular because it can be used on both the frontend and the backend.
What skills do frontend developers need?
To become a successful frontend developer, you will need to develop the right concoction of hard skills and practical skills (sometimes called soft skills):
- Be proficient in coding languages such as HTML, CSS
- JavaScript
- JavaScript web frameworks (e.g., React, Angular, Vue)
Let's consider each point in more detail and explore where to learn more.
HTML and CSS
Every great adventure starts with a single step. In the case of frontend development, that would be HTML and CSS.
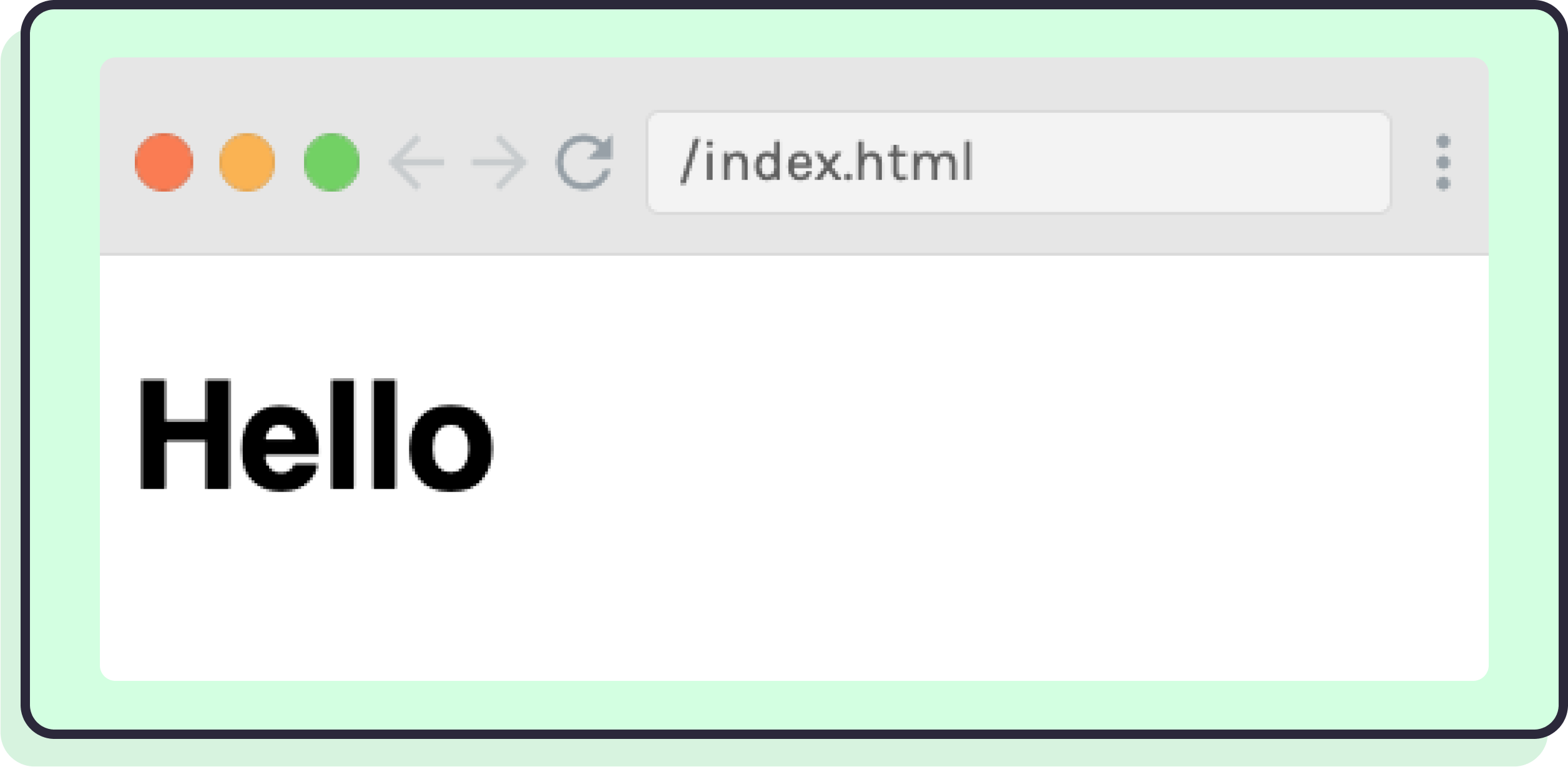
We can't tell the computer what to put on our website using English (unfortunately!), so we use a special text file format or "language" called HTML to tell the web browser what content to include on the page:
<html>
<head></head>
<body>
<h1>Hello</h1>
</body>
</html> 
Above, you're telling the browser what content to include on the page ("Hello") and what type of content it is (a header or h1 for short).
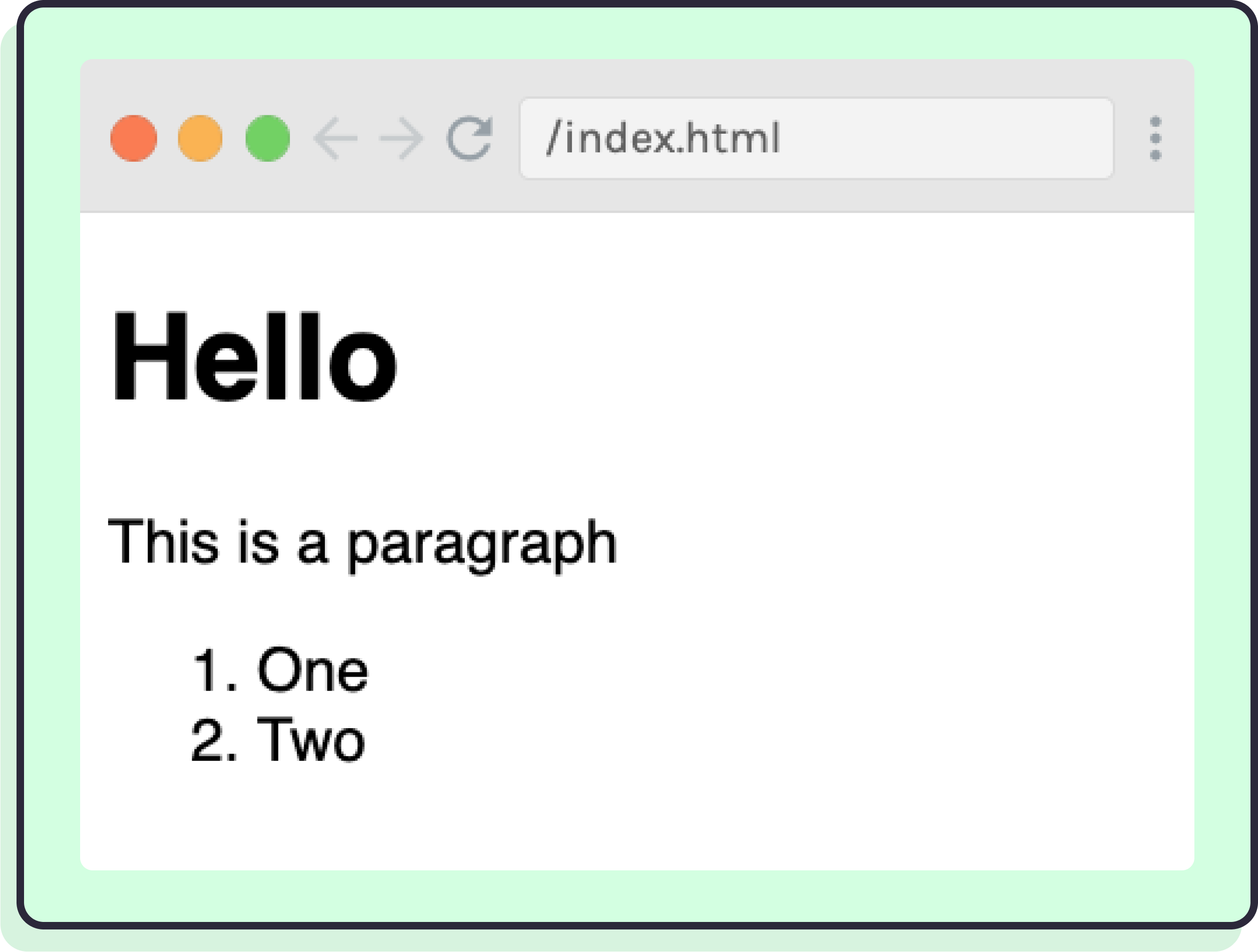
Beneath the header, we can include a paragraph (p) and an ordered list (ol):
<html>
<head></head>
<body>
<h1>Hello</h1>
<p>This is a paragraph</p>
<ol>
<li>One </li>
<li>Two</li>
</ol>
</body>
</html>
How remarkable is that? With a few lines of plainish text, you can make a website! Admittedly, it looks rather plain. Ugly, even! That is where CSS comes in.
With CSS, you style the content on the page - for example, the font-family, font-size, and color:
h1 {
color: red;
font-family: serif;
font-size: 100px;
}
Above, you say what content you want to style (the h1) and how you want it to look.
While HTML and CSS are independent and different, they're pretty much married. It's practically unheard of to use one without the other. Together, they enable you to code up components and define the layout of your page.
⭐️ If you're ready to start your frontend journey and want to master the fundamentals of HTML and CSS, check out our FREE HTML and CSS course. In this course, you will build 5 HTML and CSS projects, including a Google.com clone:

JavaScript
HTML and CSS are a prerequisite for JavaScript, so make sure you nail them first! Of course, there is no harm in reading on to learn more about what to expect.
With a solid understanding of HTML and CSS, you will likely feel ready to build nice-looking websites and (with a bit of extra reading) host them on your domain.com. However, they will be pretty static as opposed to dynamic:

JavaScript enables you to execute logical instructions known as code when something specific happens on the page. For example, when the user presses a button:
document.getElementById('button').addEventListener("click", function () {
alert('boolyeah!')
});
As a reminder, we're showing you some code to give you a taste! It's OK if it doesn't make much sense yet. Above, you say, "when the button is clicked, run the instructions (code) between these brackets: { }" In this case, our instruction is to show an alert with the text "booyah!".

Maybe now you can imagine how JavaScript can be used to add more interactive features like a slideshow or dynamic dark mode button but even that would be scratching the surface.
JavaScript is one of the most powerful and prevalent coding languages you can learn. Because JavaScript can be used on the backend, you might be surprised at how your knowledge transfers should you ever wish to take backend development for a walk in the future
⭐️ Once you complete most of the FREE HTML and CSS course, you'll meet the prerequisites for our FREE 7 hour JavaScript course. In this course, you will solve more than 140 interactive coding challenges, ensuring you remember what you learn and become confident writing JavaScript independently.
JavaScript web frameworks
JavaScript web frameworks are prewritten code modules that help you quickly build frontend websites. They're an intermediate technology you shouldn't expect to learn until you've mastered the basics of JavaScript.
When you set out to code a website, you could code every aspect of that website from scratch, but there are some common website features that make more sense to use a template for.
You don't need a framework, but to save time and work efficiently together, most teams rely on one. The most popular ones are React, Angular, and Vue - getting familiar with one of them is a big win.
- React was developed by Meta in 2013 to help Facebook build features more efficiently. Frontend developers like it because it has a gradual learning curve (making it accessible to new JavaScript developers) and has a reputation for having a supportive developer community, meaning you can usually find help when you need it! Using an "addon" called React Native (and with a bit of extra reading), you can turn React projects into native-feeling Android or iOS apps. According to popularity charts and hiring trends, React is one of the most in-demand web frameworks.
- Angular has a somewhat steeper learning curve than React because you will need to subscribe to the "Angular way" of doing things. Arguably, once a project embraces the "Angular way," it becomes quicker to add new features and maintain them. Beginners tend to shy away from Angular, as you will also need to learn TypeScript.
- Vue is similar to React in that it has a gradual learning curve. Also, like React, you get to pick and choose what Vue modules you use so you can apply as much (or as little) of Vue to your JavaScript projects as you want. Most frontend developers agree Vue has good documentation and tutorials. It's sometimes pointed out that, unlike React, Vue is not owned and controlled by a big company like Meta. While there are plenty of Vue jobs, it hasn't quite caught up with React and Angular in terms of popularity in the industry.
In truth, you can pick any of the above and be successful. They all accomplish the same thing (albeit in a slightly different way).
Unfortunately, many new developers suffer from analysis paralysis - unsure which to pick and worried they may have picked the wrong one! As a frontend developer, the most important thing to do is pick one and stick to it, as this is the only way you will appreciate what role a framework serves and how they work in principle.
⭐️ Most frontend developers agree, if you learn one JavaScript web framework, you can learn another more easily as some of the knowledge will transfer. At Scrimba, we teach React for free because, according to market data, it's the most in-demand skill. Go here to learn the basics of modern React by solving 140+ interactive coding challenges and building 8 fun projects.
Commonly-asked questions
To wrap up this post, we wanted to cover some of the most commonly-asked questions we see in the Scrimba community (12000+ online 🟢) and among self-taught coders about learning to code for the first time.
- Should frontend developers do copywriting and SEO? Not necessarily. Copywriting involves deciding what pages to include on a website and what the text should say. The best copywriters can persuade customers to purchase products or tell a story that improves the brands' perception. Just like SEO, they are specialized skills. However, it is certainly good to have an appreciation for both as a frontend developer. On small teams or when working as a freelancer, these responsibilities may fall to you.
- Our frontend developers in demand? Yes! There is a deficit of approximately 1 million developers in the US alone
- Our frontend developers paid well? The median salary for frontend web developers in the US is $77,874 (Bureau of Labor Statistics, May 2020)
- What is the full stack? A full stack developer is someone who codes the frontend and the backend.

