After learning the foundations of JavaScript, you might be wondering which frontend framework to learn, be that Angular, React, or Vue. As with most things in the programming world, it depends!
Together, we'll explore everything you need to know to make an informed decision and ensure you're learning the right thing!
Remember, Angular, React, and Vue can be used to achieve the same thing, albeit in a slightly different way.
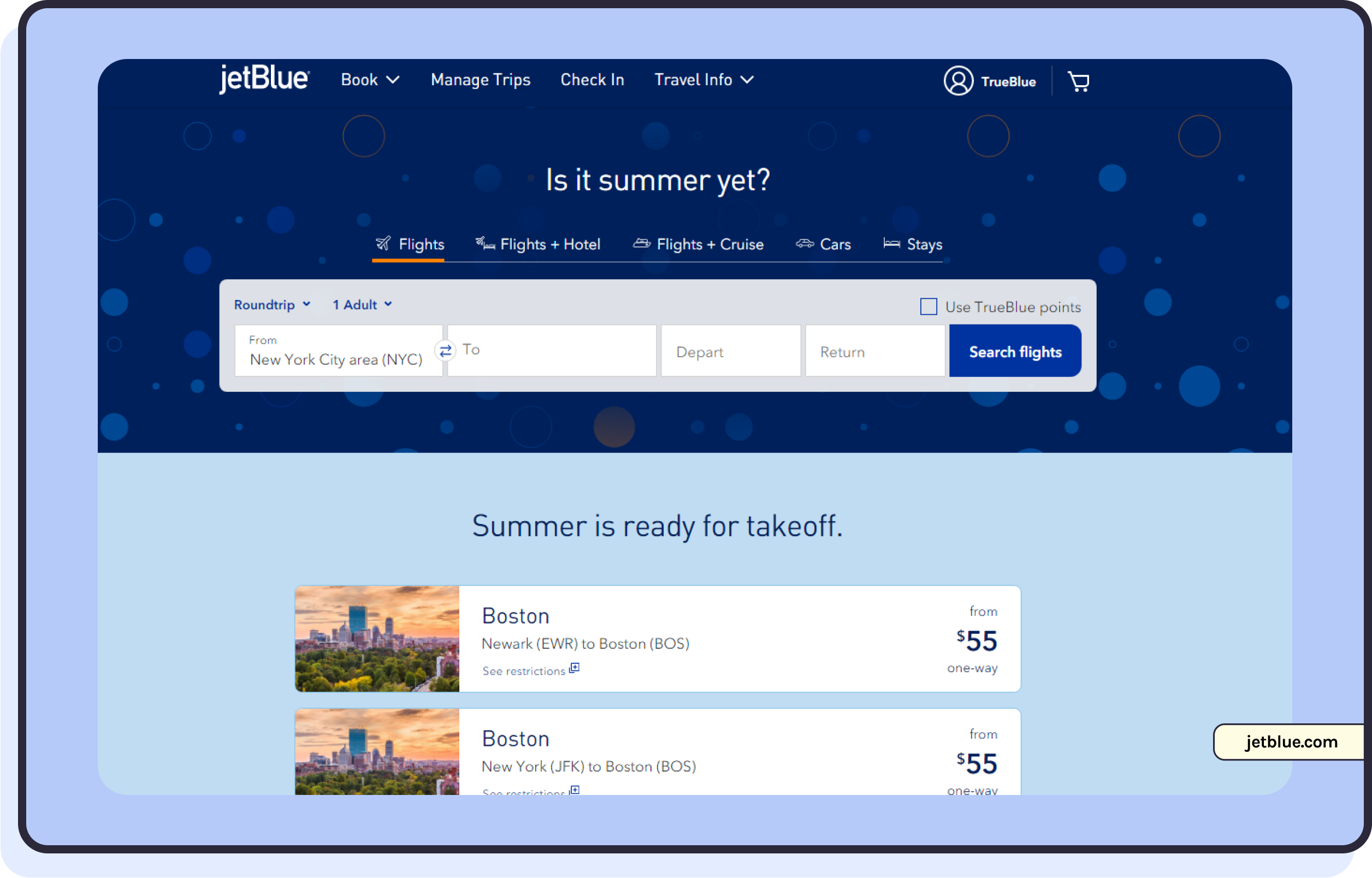
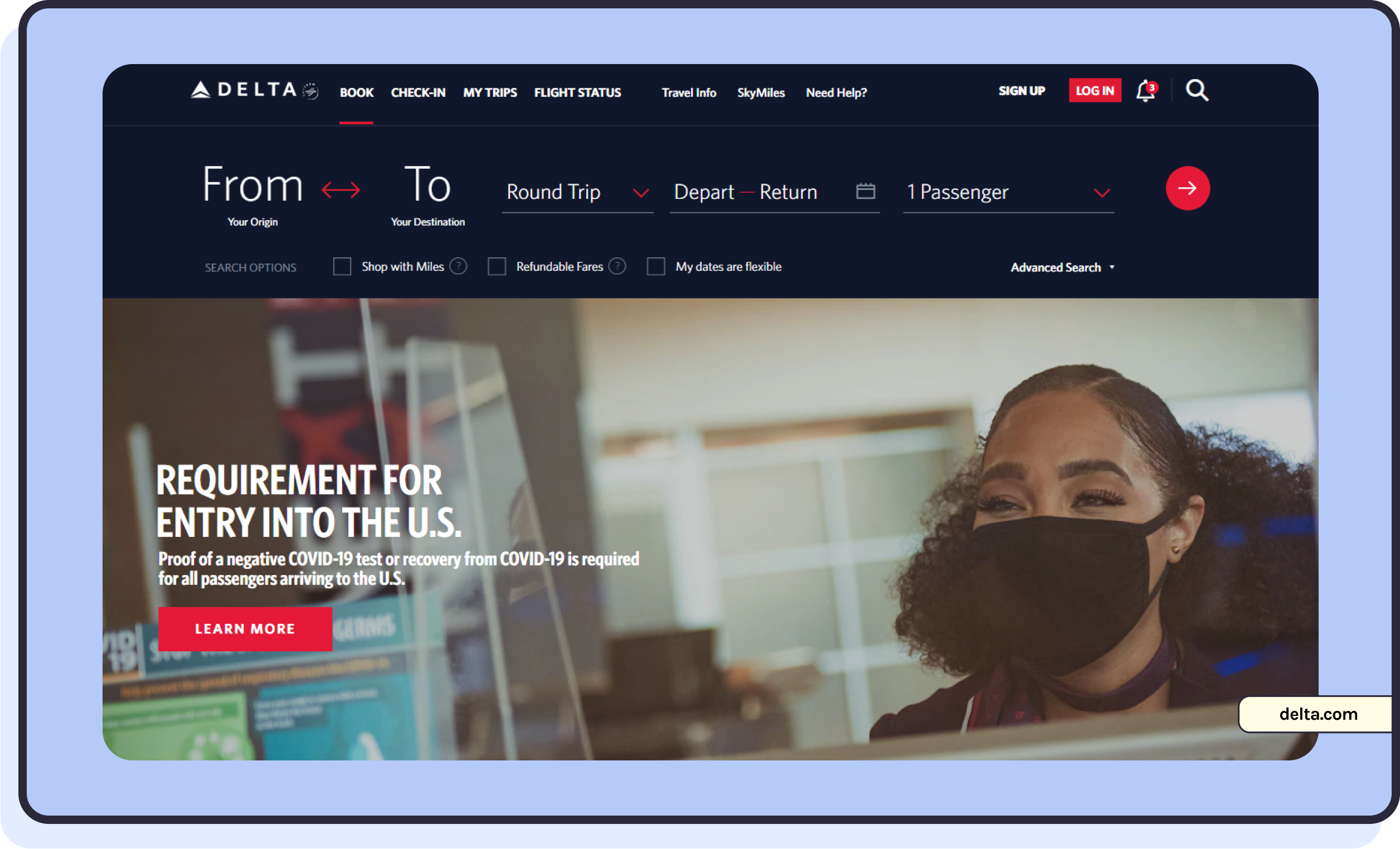
As an example, consider the Jet Blue and Delta websites:


Both websites essentially do the same thing, yet JetBlue uses React and Delta used Angular!
Angular, React, and Vue can achieve the same final result in all but the most exceptional scenarios. We'll have to dig deeper to understand how they're different and which you should learn.
In this post, we'll explore:
- Why should you learn a framework at all 🤔?
- Key differences between Angular, React, and Vue 🔑
- Which has more jobs? 💸
- How hard are they to learn? 📈
- Ecosystem ♻️
- Are they stable and future-proof? 🛡
Why should you learn a framework at all 🤔?
While every frontend website is unique, there are some problems common to almost every website like how to structure the code or how to manage data like user input.
While you could approach every frontend website from scratch using only JavaScript, frontend frameworks enable you to build applications more quickly and more efficiently by offering structure and common code modules for you to build upon. They enable you to avoid duplicating effort and focus on what matters most to you and your project.
Learning a frontend technology takes a bit of time, but when you compare that initial time investment with the time you'll save, most developers agree it is well worth it!
When choosing a frontend technology, you'll want something used at companies but also evolving and not diminishing. You want a good community with good documentation and resources. Angular, React, and Vue all meet these criteria, so we'll need to take a closer look to decide which you should learn.
Key differences between Angular, React, and Vue 🔑
Angular was released in 2010 by Google under the name Angular.js. Much to the dismay of course authors who would now need to recreate their courses, in 2016, Google essentially rebuilt Angular.js from the ground up. It was so different from the previous version, Google dropped the ".js" part and called this new version Angular. Angular is unique compared to React and Vue because Angular is a framework and the other two are libraries. With Angular, you must adopt the "Angular way", which means adopting Angular's project structure, modules, and patterns. Did I mention? Angular only works with TypeScript, a superset of JavaScript with its own learning curve. Of course, Angular wouldn't ask so much of new developers unless there weren't some significant advantages. The "Angular way" takes some time to learn, resulting in a steep initial learning curve (especially for beginners); however, as applications grow in complexity, the "Angular way" makes you more likely to organize your project neatly and in such a way you can introduce bug-free features. Because Angular suits complex applications, conglomerates like Microsoft and Fortune 500 have adopted it. You might think that because Angular is owned and maintained by Google, Google.com and YouTube.com to use Angular, but surprisingly that is not the case!
React was released in 2013 by Meta. Like Angular, React answers, "how do I structure JavaScript web apps?" albeit in a less opinionated way. With React, you split your UI into pieces called components then access and manage data however you like. When data changes (for example, in response to a network request,) React ensures your UI gets updated efficiently, and that is all. React is only concerned with structuring your UI. By comparison, Angular would require that you subscribe to the "Angular way" of fetching, managing, and updating data on the UI (a technique known as data binding). With React, conceptually, your app becomes quite simple because you access data using familiar JavaScript code. For this same reason, React is considered easier to learn than Angular, although you'll still need to get to grips with JSX. Since React is less opinionated than Angular, it's up to you to decide how to best structure your app and manage incoming data. This can be a bit overwhelming for developers newer to React, but it can be done in a neat and maintainable way. We know this because Meta themselves rely on React to build Facebook.com!
Vue was released in 2014 by a developer who formerly worked on Angular for Google. In practical terms, Vue and React are similar in that they are both lightweight and concerned with structuring your UI in a maintainable and performant way at heart. Choosing between Vue and React is a tough one and often circumstantial. You may need to consider the pros and cons discussed for those libraries in this post before deciding. Vue is arguably the easiest of these 3 technologies to adapt, as you can rely on your existing HTML and JavaScript knowledge, with no need to learn additional technologies like JSX. Much like Angular and React, Vue has a bolstering ecosystem and community. Maybe because Vue doesn't have the backing of a big company, it hasn't been as successful in garnering adoption in the industry, which could be something to consider if your goal is to be hireable. This is perhaps playing a role with a lot of Chinese giants like Alibaba, Baidu, Tencent, and Xiaomi picking Vue as their primary frontend JavaScript framework instead of React or Angular which were created by Facebook and Google.
| Framework | Angular | React | Vue |
|---|---|---|---|
| Started | 2010 | 2013 | 2014 |
| Created by | Meta | Evan You | |
| Used by | Gmail, UpWork, Forbes, Delta | Facebook, AirBnb, Instagart, Nike, Netflix, JetBlue | Groupon, Flickr, Ford, Grammarly |
Which has more jobs? 💸
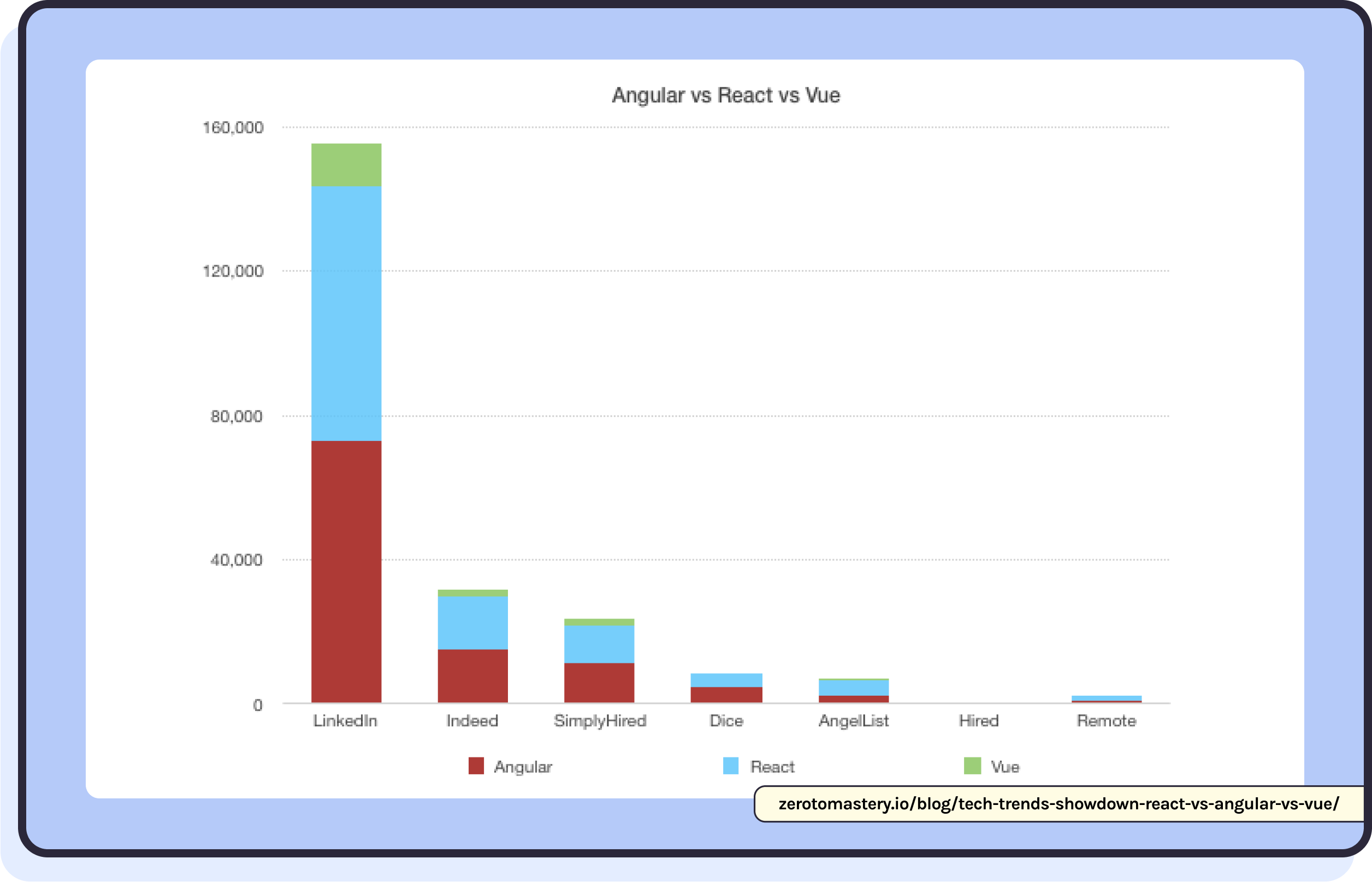
You might be wondering which has the most jobs - Angular, React, or Vue? The answer is React.
Companies reason, "if it's good enough for Facebook, it must be good enough for us!" and have adopted React in droves. Naturally, the more websites built with React, the greater the demand for developers to maintain them and add new features:

As mentioned in the introduction, learning a frontend framework requires investing time. You'd be wise to learn a framework with a long-term future.
It's impossible to predict if React will always be the most in-demand, but it seems reasonable.
Because React is popular, companies choose it to attract experienced developers. Because companies choose React, new developers learn it. It has become a self-fulfilling prophecy.
Moreover, once a company adopts a framework like React, they are unlikely to change, as building everything from scratch and retraining the team is almost always more expensive. This is not only true for React but Angular and Vue as well.
Since React is so popular, you might think the jobs may be saturated or lower-paying, but it hasn't worked out that way. The number of developers proficient in a given framework seems to match the number of jobs available for that framework, and so you won't see a massive difference in opportunity or salary based on the frontend framework you know alone.
Angular closely follows React in demand, then Vue.
Perhaps because Vue doesn't have the backing of a big company and React and Angular already has a foothold, it isn't quite as popular in the job market.
With all this said, you really must look at your local job market. Some cities and areas revolve around specific industries, and it's not uncommon for industries might levitate towards a particular framework or technology stack.
How hard are they to learn? 📈
We all learn a little bit differently and have different starting points. For example, if you already know TypeScript, Angular might not seem so daunting.
To further help you decide which framework is best for you, we scoured the internet to see what experienced developers have to say about learning Angular, React, and Vue, then collected the most important points here in one place.
How hard is it to learn Angular?
Most developers agree Angular has the steepest initial learning curve because you need to know TypeScript and learn the "Angular way". As a reminder, Angular forces you to write your codebase in a specific way that can be slow at first but makes your project more maintainable when it scales up. This involves learning Angular-specific concepts like directives, modules, decorators, components, services, dependency injection, pipes, templates, and change direction.
In fairness to Angular, as React or Vue applications become more complex, you will inevitably need to bring in (and learn) optional modules like Redux/VueX for data management. Although you don't have to use TypeScript with React or Vue, many developers eventually choose to use TypeScript anyway because of its benefits.
How hard is it to learn React?
React is quite plain compared to Angular and so, if you know (or are learning JavaScript), with the right course, you can probably set up React quite quickly.
Although React has less going on than Angular out of the box, you'll still need to learn some React-specific concepts like components, managing internal state, and props.
You'll also need to learn an additional module like react-router to add custom URL paths (routes) to your page for anything but the most basic applications, so keep that in mind.
While React does not force you to use TypeScript, it does force you to learn a new JavaScript add-on feature called JSX to define components. It looks like this:
const element = (
<div>
<h1>Hello!</h1>
<h2>Good to see you here.</h2>
</div>
);
You can use raw JavaScript to express the same thing but since most React developers use JSX, learning it is pretty much unavoidable.
How hard is it to learn Vue?
When it comes to syntax, the only new thing you have to learn is Vue's template syntax, which is very easy to grasp if you know HTML. Basic directives, such as v-if and v-for for conditional rendering and list rendering are easy to understand even for beginners.
Additionally, Vue's single-file components keep all the frontend code in one place, making it intuitive to organize new projects neatly.
Since neither React nor Vue forces you to write your codebase in a specific way, you can get up and running reasonably quickly by relying on your JavaScript knowledge. The deeper you get into things, the steeper that curve might become. Less we forget, with freedom comes responsibility! Because it's up to you to structure your app, you might risk getting it wrong unless you invest time to research how other React or Vue applications are structured first.
Ecosystem ♻️
When evaluating Angular, React, and Vue, remember to zoom out and consider what component libraries, tools, and integrations have been built specifically to work with each framework.
Remember — Angular, React, and Vue are all several years old now. Rather than duplicate effort and build the same common website features repeatedly, experienced folks create tools and ready-made components to make building websites even easier and faster for everyone.
Components
All 3 frameworks have ready-made advanced components available for forms, maps, autocomplete, drag and drop, popups, charts, etc.
Component libraries
In addition to individual components, you will also come across component libraries. Since the individual components listed above are pretty specialized, you may not find them included by default. Instead, a component library offers a bunch of ready-made and pre-styled components for you to pick and choose from: buttons, text boxes, dropdowns, progress bars, and that kind of thing.
This way, you can build beautiful applications quickly, even if you're not good at design.
Routing
Routing libraries enable you to express that when your user navigates to a particular URL route like /account/settings, you show a particular page. Additionally, you can check the user is logged in before showing them the page.
- With Angular, the router is built-in (@angular/router)
- With React, choose between React Router, React Location, Navi, Reach Router, or Wouter
- With Vue, use Vue Router
If freedom of choice is important to you, React could be the way to go.
Mobile development
You only need to take one look at your phone's home screen to realize that there is a corresponding app in 2022 for every website you use.
Traditionally, to build an Android app, you would use a programming language called Kotlin, and to build an iOS app, you would use a programming language called Swift. With a website, that is 3 programming languages and 3 separate code bases to build then update every time you add a feature. Oh my! Hardly viable for a lonesome developer.
Big companies can afford to do this, as they can hire an engineer (or team of engineers!) to focus on each platform. For solo developers and small teams, building an app for every platform was a pipe dream for a long time. That is until experienced developers had the idea to build tools that enable you to automatically convert your website into a native mobile app and deploy it to the App Store (iOS) and Play Store (Android).
Meta built React Native to enable React developers to build native mobile applications.
Ionic and NativeScript work with React, Angular, and Vue.
Integrations
When a new programming language or framework is born, it takes on a life of its own. You never can predict if the framework will stand the test of time and, if it does, which communities and industries will adopt it.
Perhaps because Angular is best suited for complex apps, tooling around back-end technologies considered more "enterprise-y" like .NET and Java emerged. That said, Angular also gained popularity as part of the MEAN stack, which promises to use JavaScript for all the parts of the app. This makes Angular a universally good choice.
React generated a lot of excitement in the early days and penetrated a considerable share of developers' minds and company codebases. You'll be hard-pressed to find a stack React doesn't decently fit in.
While Vue promises a smooth experience no matter what stack you're using, for some reason, Laravel (PHP) developers love Vue, and you'll find a wealth of integrations specifically designed to make Laravel and Vue work well together. If you are interested in Laravel, using Vue is a no-brainer!
Are they stable and future-proof?🛡
Stability is important because it ensures components, libraries, tutorials, tools, and learned practices don't become obsolete unexpectedly. It's also necessary for frameworks to keep evolving to stay up-to-date with the rest of the web ecosystem and your user needs.
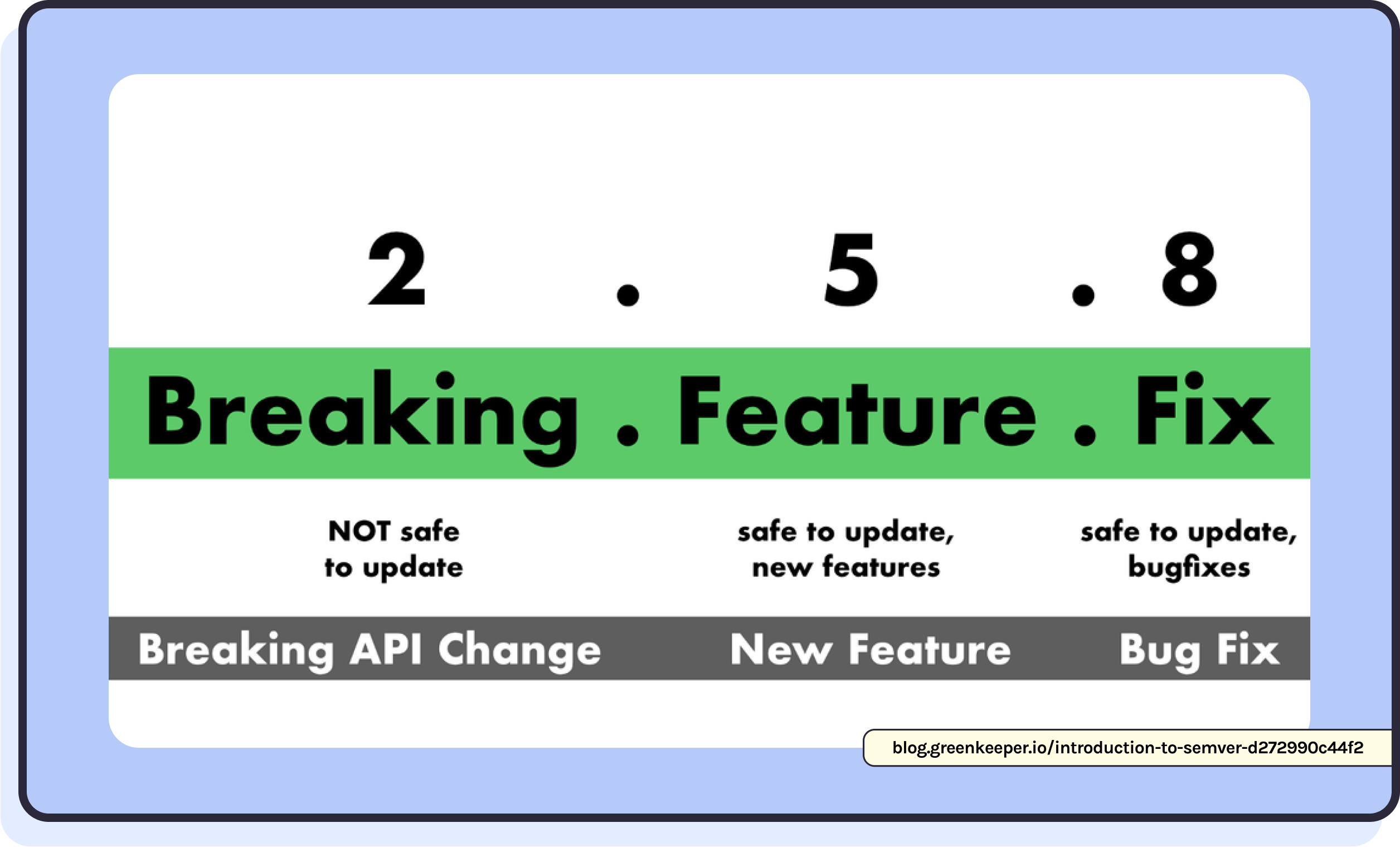
When shopping for a television, graphics card, or car, the version numbers can seem like meaningless mumbo-jumbo. In the programming world, version numbers are usually structured in a particular format called semantic versioning:

- The breaking releases contain significant new features, and some minimal developer assistance is expected during the update. When updating to a new breaking release, you might need to run update scripts, refactor code, run additional tests, and learn new APIs.
- Feature releases contain new smaller features. Minor releases are fully backward-compatible; no developer assistance is expected during update.
- Fix releases are low-risk, bug-fix releases. No developer assistance is expected during an update.
With this in mind, let's explore each frameworks' ideal approach to updates.
How stable is Angular?
In 2016, when Angular.js became Angular, many developers perceived it as thrashy. In response, the Angular team is now very intentional about how they update Angular. A major release happens at most every 6 months, and even then, Angular says only "minimal developer assistance is expected during the update".
Perhaps that initial investment all those years ago is working out, as they've eliminated the need to rejig things in a way that could be perceived as a threat to your learning and knowledge.
In the case of Angular (and indeed, React and Vue), there are often tools or scripts to help you migrate your project to a new version when useful.
How stable is React?
React has long since earned a reputation as having a stable API. Although React does not commit to a release schedule like Angular. The latest versions of React (React 17 and React 18) hardly affected most people's codebases or learning.
Facebook has more than 50 thousand components using React. Given the sheer size of the Facebook React codebase, successful internal migration is often a good indicator that other companies won't have problems either.
How stable is Vue?
Vue does not have a fixed release cycle either, but new features typically come about every 3-6 months. Remember, you don't have to learn new features, and they won't impact your application unless you choose to learn and implement them. Vue is currently on version 3, which means in 8 years, there have been only 3 breaking version bumps that disturb your Vue knowledge. Even then, Vue developers described updating from Vue 1 to Vue 2 as 90% the same. If you learn Vue, you can be sure your knowledge will last a long time.

So, which should you learn?
When comparing technologies like Angular, React, and Vue, it's natural to wonder which is the best and which you should invest time learning. Remember, there is no best, only the best for your situation.
By now, you might already have an opinion about which is best for you. Here are some final points to consider,
- What do companies in your local area use?
- Does your favorite teacher teach one of these frameworks?
- Does your friend who might help or collaborate with you know one of these frameworks?
- Is the frontend technology part of a stack you'd like to learn like MEAN or MERN. Laravel famously works well with Vue.

